Sitecore Search: Getting started
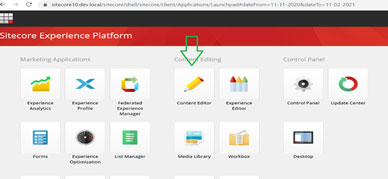
Welcome to part-2 of sitecore search series. In first blog we had introduction to sitecore search, why sitecore search, its benefits etc. In this blog we will get started with sitecore search CEC portal and explore its all features. To get started with CEC portal, you should have login credential for CEC poral- https://cec.sitecorecloud.io/. Navigating the CEC Portal…