JSS provide us to resolve the context or datasource content items using the Layout service.
- Used Context Resolver
- So if you want to do this for the current context item, then you have to use Context Item Resolver.

Now we will use a scenario here, where we have to use a Context Item Resolver
- Go to your JSS application and using scaffold we will create a new component called “Service Component”. This contain the information of a service. It will look like this.
import {
withSitecoreContext
} from '@sitecore-jss/sitecore-jss-nextjs';
const ServiceComponent = (props: { sitecoreContext: any }): JSX.Element => {
const { sitecoreContext } = props;
const Title = sitecoreContext.route.fields.Title.value;
const Description = sitecoreContext.route.fields.Content.value;
console.log("hhhhhh", sitecoreContext)
return (
<div>
<h2>{Title}</h2>
<h2>{Description}</h2>
</div>
);
};
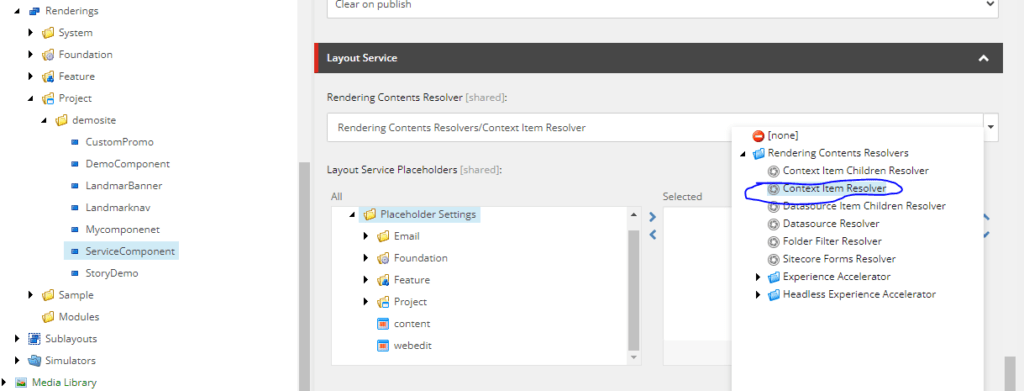
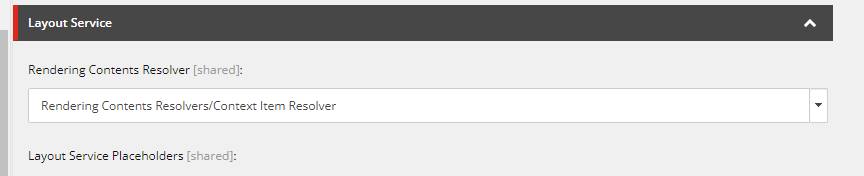
export default withSitecoreContext()(ServiceComponent);So if you go to the Service Listing Component rendering, go to Layout Service and choose a Rendering Contents Resolver to resolve this.

Here I have used Datasource Context Item Resolver.