- Install Sitecore 10.3 XP0 on local machine
Link sitecore 10.3XPO :-
Sitecore Downloads
- Install Powersehll Extensions on your local Sitecore instance
- Install Sitecore Headless Services for Sitecore XP on your local Sitecore instance Sitecore Headless Rendering 21.0.0
Install SXA module
Sitecore Experience Accelerator on your local Sitecore instance
See the Sitecore Experience Accelerator 10.3.0 dowload page
Once you have the above installed the local instance should have options to create a Headless Tenant and Folder
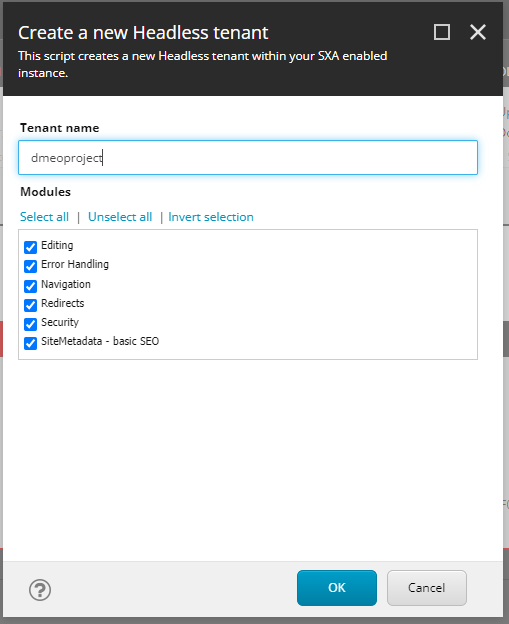
Create a Headless Tenant and Folder
Ensure all the search index and rebuilt

Install Node js Download | Node.js (nodejs.org). Latest whilst writing this blog was v18.14.0

Should create a tenant successfully

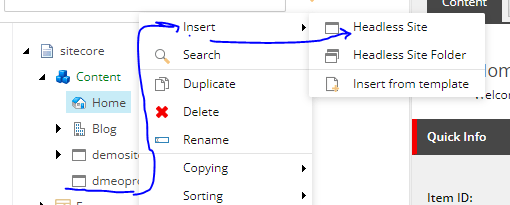
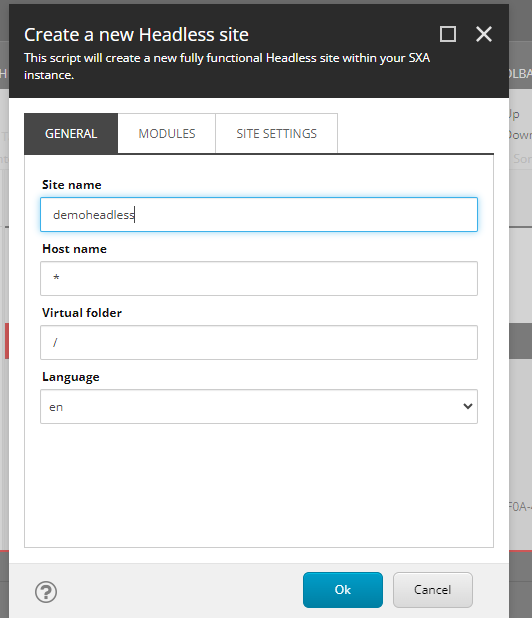
Now create a Headless Site


Select the modules to install

Keep the Site settings as is for now and will generate the deployment secret later

Click the ok button

Site should be crated within the tenant

Setup the rendering host :-
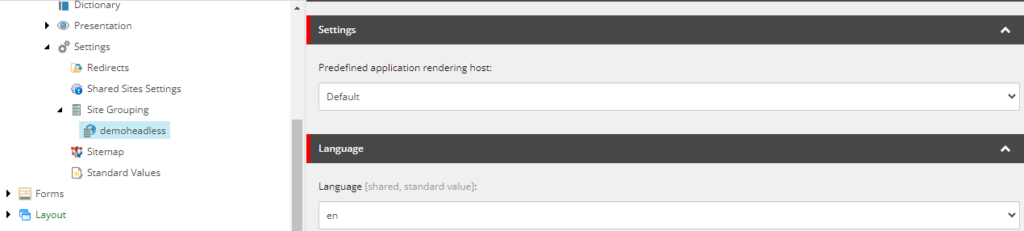
Site Settings – Check for the rendering host- should have set to Default
/sitecore/content/mycompany/retail/Settings/Site Grouping/retail

Find the Default rendering host on this location-
/sitecore/system/Settings/Services/Rendering Hosts/Default
Server side rendering engine endpoint URL:-
http://localhost:3000/api/editing/render
Server side rendering engine application URL:-
Application name:- e.g :- demoheadless

Where is the above value coming from – when a next js app is created by default it is hosted on port 3000. Please see section below- NEXT STEPS
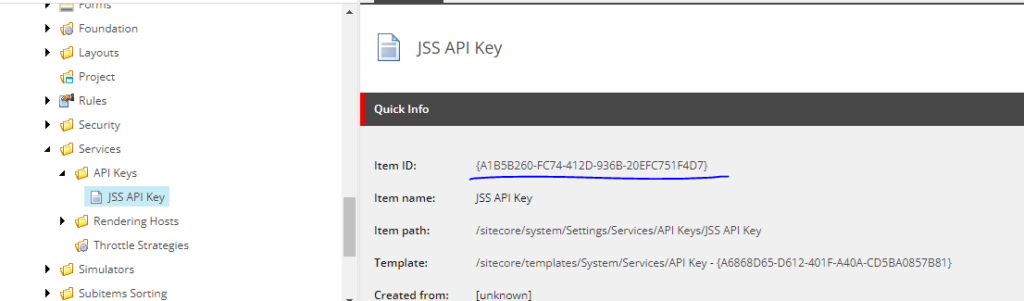
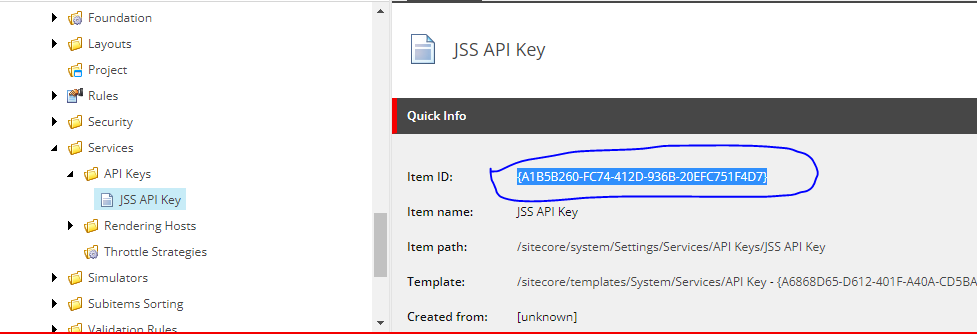
Create JSS Api key : –
/sitecore/system/Settings/Services/API Keys

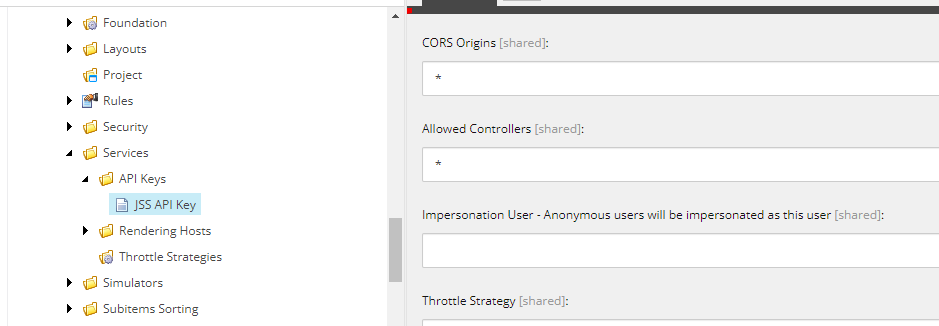
Set the CORS and Allowed Controllers to all domains. Set this to *

Install JSS globally : –
Link install globally CLI: –
Sitecore CLI page link
open PowerShell in Admin mode:- and run below command
npm install -g @sitecore-jss/sitecore-jss-cli

Initialise JSS App:-
Make sure App name is same
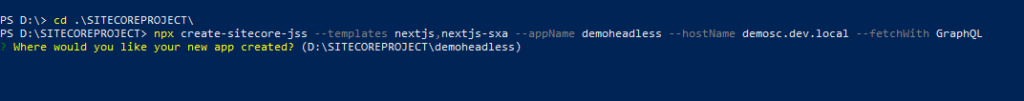
Use following command-
npx create-sitecore-jss –templates nextjs,nextjs-sxa –appName demoheadless –hostName demosc.dev.local –fetchWith GraphQL
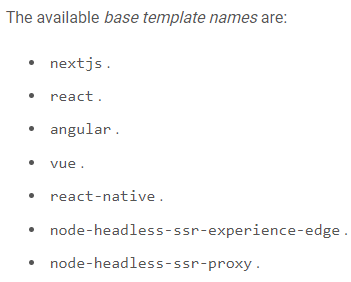
Possible values for templates arguments-
Base templates– nextjs. Other possible values-

Other templates

appName – enter the app name provided in the rendering host. See Setup the rendering host section
hostname– enter the hostname of the Sitecore instance
Where would you like your new app created? – provide the location to create a next jss app


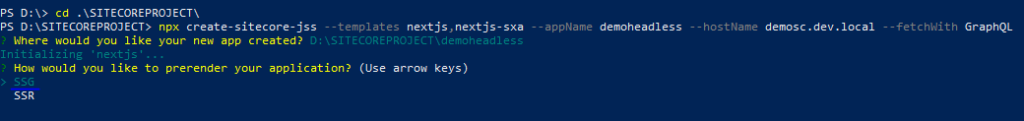
How would you like to prerender your application? – Select SSG


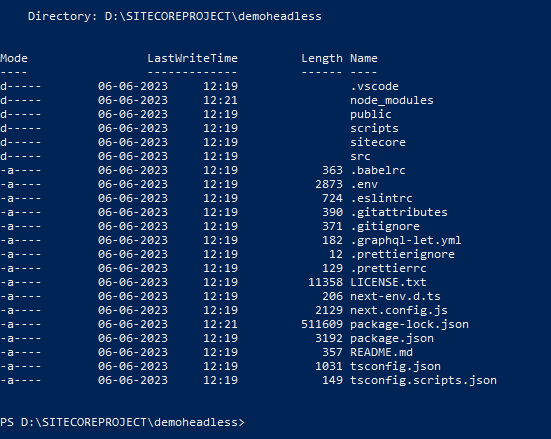
Following files will be created in a new folder (demoheadless) –

Setup JSS App : –
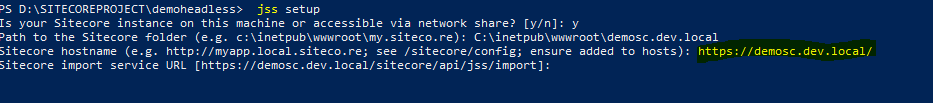
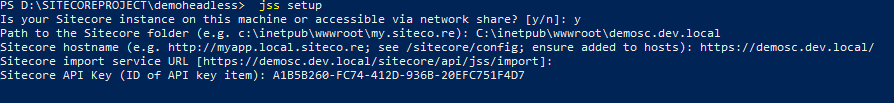
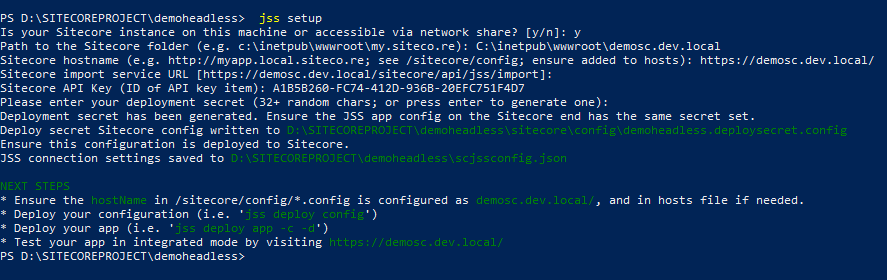
Run this command:- jss setup


Enter yes

Path to the Sitecore folder :- C:\inetpub\wwwroot\demosc.dev.local

Sitecore hostname:-


Api key: –


Finally create your next js App

Open your app in vs code

NEXT STEPS : –


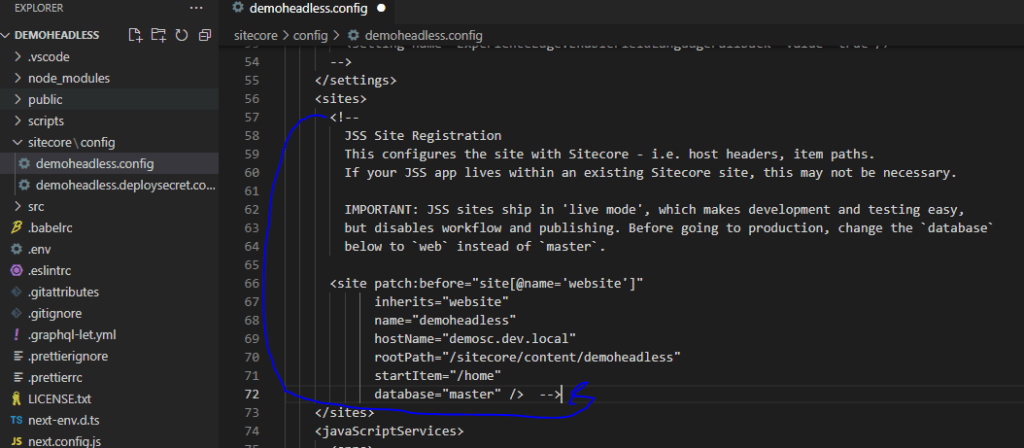
This path past in vs code below location

This is your JSS_EDITING_SECRET key :-

Next steps: –
Go to .env fills

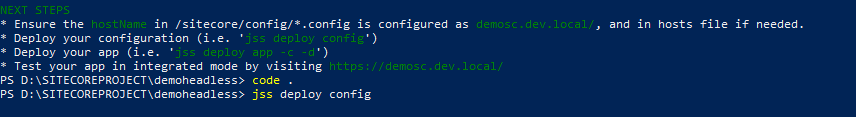
Thean run jss deploy config

Note the config was deployed to C:\inetpub\wwwroot\XP103.sc\App_Config\Include\zzz folder in the Sitecore instance
Start your App this command : jss start:connected

Application should listen to http://localhost:3000

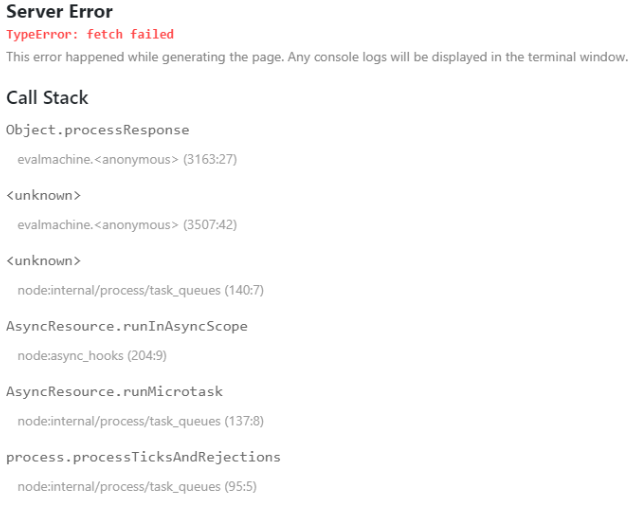
Give the Error:-

Then run this command : – $env:NODE_TLS_REJECT_UNAUTHORIZED=0

After run this cammnd app restart : –


Lets add some content, for this open the Home page in experience editor and see this error-
Error- Connection to your rendering host failed with an Unauthorized error. Ensure the JSS Editing Secret is configured.
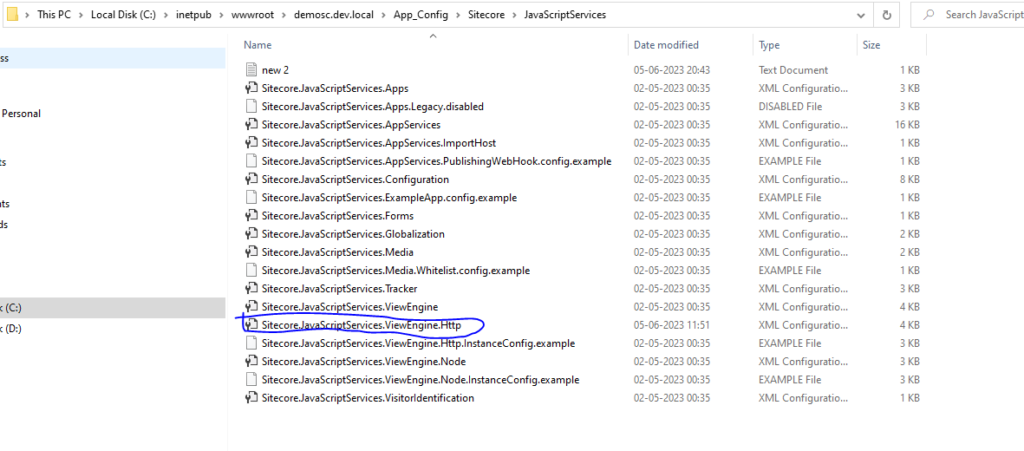
Update the JSS Editing Secret in Sitecore instance at following path (best practice-you have to patch the config instead of updating the Sitecore configs directly)
App_Config\Sitecore\JavaScriptServices\Sitecore.JavaScriptServices.ViewEngine.Http.config

Open this file in notepad++
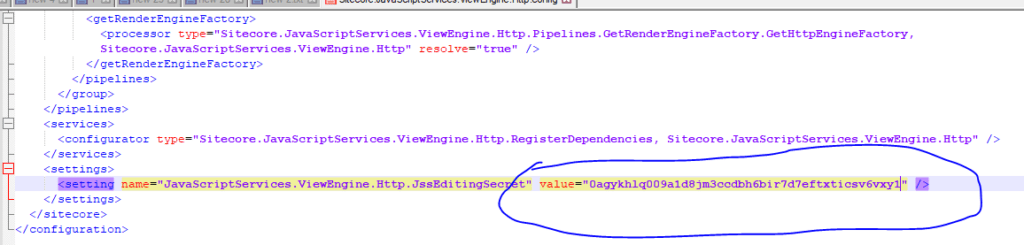
Update the value to the deployment secret used earlier in .env file-

And past here API-SECRET:-

After update-

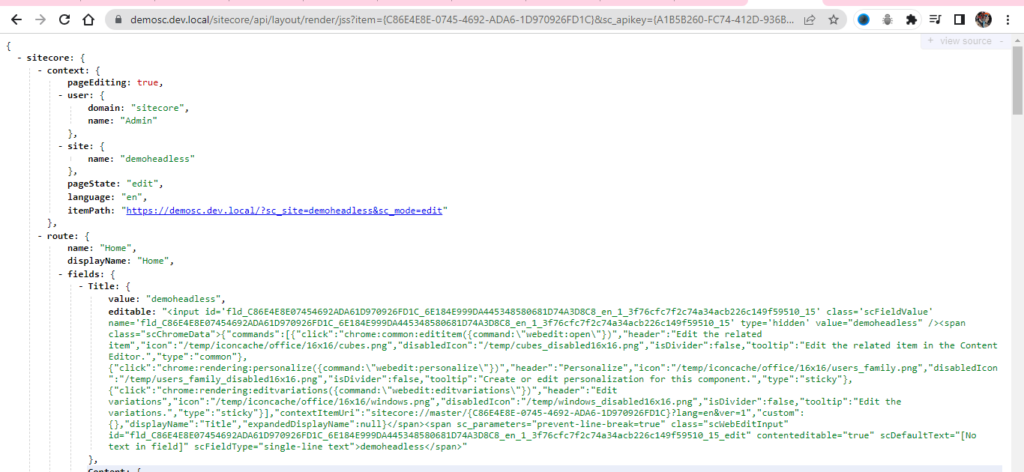
Layout Services–
Lets check if the layout services are accessible-
Get Item data (home) and secret key-

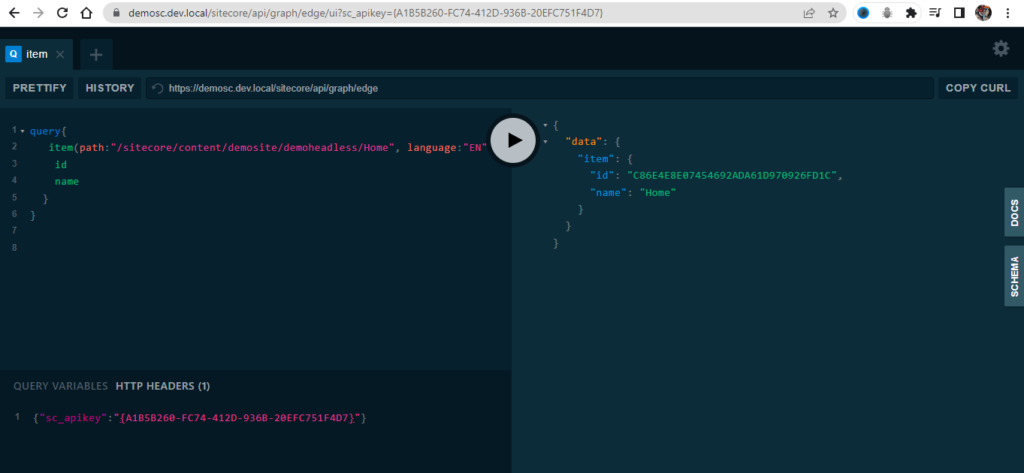
Graphql–
https://demosc.dev.local/sitecore/api/graph/edge/ui?sc_apikey={A1B5B260-FC74-412D-936B-20EFC751F4D7}



