Recently We deployed the Sitecore JSS Next.JS app to Vercel and also the deployed the POC Sitecore JSS next.js to Linux azure web app.
I am going to write about the Vercel deployment steps for next.js Sitecore JSS app.
Steps:
1.We will make sure our next.js app working fine with the xm cloud portal
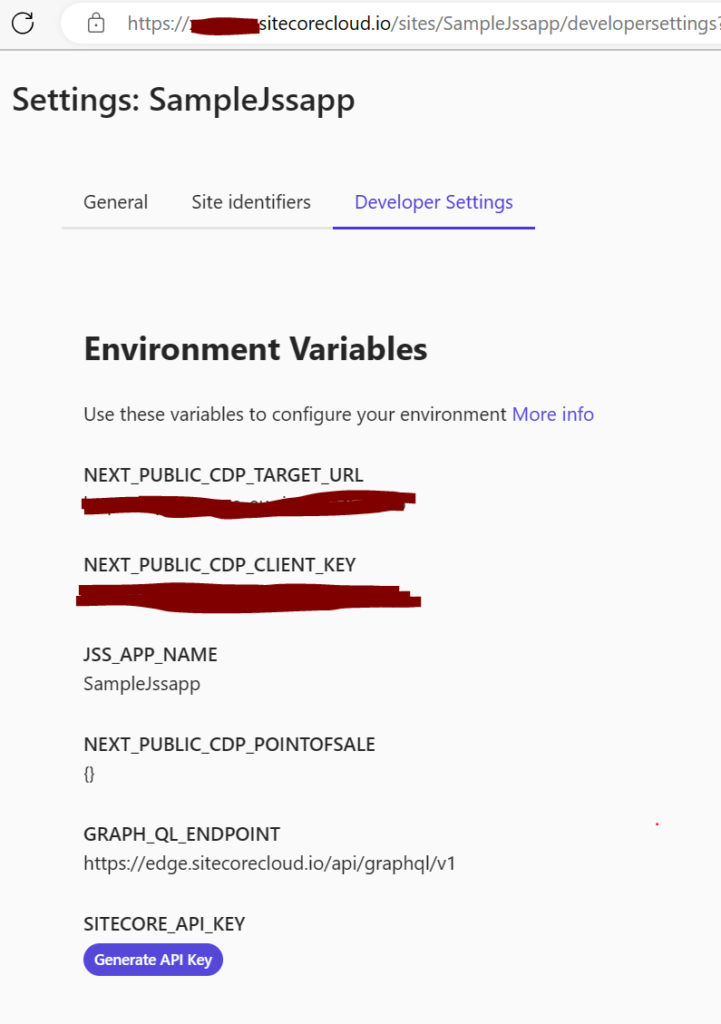
We will configure the SITECORE_API_KEY, JSS_APP_NAME, GRAPH_QL_ENDPOINT to .env file, values you have to udpate from xm cloud portal like below screenshot.

2. We will check the application running fine local environment and able to communicate to xmcloud portal before pushing to Vercel.
Run Command: Jss start:connected
I can see our Sitecore jss next.js app is running in local with xm cloud portal. It will run in localhost:3000

3. We create the build file, check everything thing working in local while producing build file in local(make sure no build errors)
execute the command: npm run build
4.We install the Vercel into our system. Excute Command: npm i -g vercel
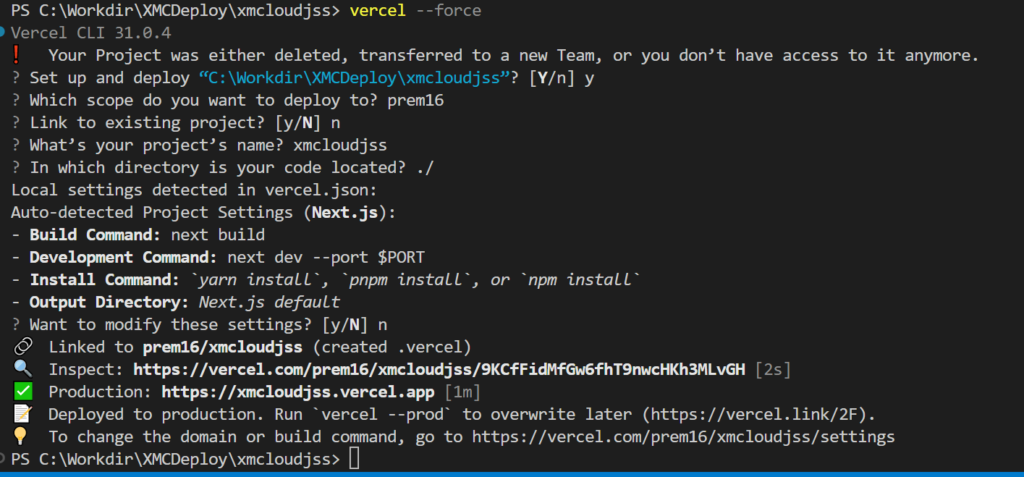
5.We will start building and deploying, eXcure command: vercel
It will ask you vercel login usig github, gitlab, email etc. I am choosing using email.
you can follow the instruction as follows:

6.Then next need to update the url(in my case url: https://xmcloudjss.vercel.app) into Sitecore rendering host. Server side rendering engine application URL and Server side rendering engine endpoint URL to Sitecore rendering hosting to be updated.
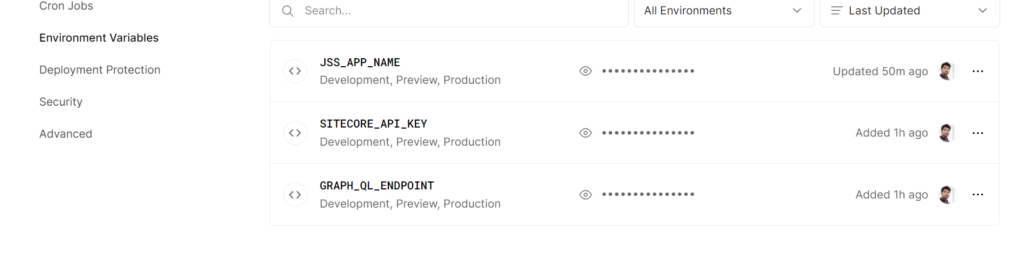
7. Need to add environment variables SITECORE_API_KEY, JSS_APP_NAME, GRAPH_QL_ENDPOINT to Vercel setting tab and environment variables.

8. Go to vercel deployment tab and click visit to launch app. like below screenshot.

Issues while deploy to Vercel:
This Edge Function has crashed.
Your connection is working correctly.
Vercel is working correctly.
500: INTERNAL_SERVER_ERRORCode: EDGE_FUNCTION_INVOCATION_FAILEDID: bom1::qbp9h-1689798528904-8755152f98b9
- If you are a visitor, contact the website owner or try again later.
Solution: Check you build and deployment logs and you will able to identify the issue.
In my case Iwas not configure properly the these values: SITECORE_API_KEY, JSS_APP_NAME, GRAPH_QL_ENDPOINT, so make sure all values are in environment variable and you change hit deploy from vercel or you can execute command : vercel –force in cmd.


